1,前言
如今,许多云服务商都提供了Serverless架构服务,如AWS的Lambda、百度的CFC等。官方通常推荐使用JavaScript来实现简单的API,每个API对应一个独立的方法。不过,我一直在思考,既然Express本身就是JavaScript程序,能否通过TypeScript来开发一个Express来实现服务端,再结合Angular或Vue等前端框架,将整个项目打包成一个
handler.js部署到这些云容器中?对于数据 固定部分,可以使用相关云服务提供的数据库(DynamoDB等)和存储服务(S3等)。然而,由于涉及前端、后端和云API的协作,内容太过复杂,我一直犹豫不决。这个国庆期间,在Cursor的帮助下,我决定尝试使用我不熟悉的Vue框架。结果不仅成功在AWS上实现了这个想法,还在百度云不支持TypeScript SDK且文档混乱的情况下,完成了整套流程,让我感到这个工具非常强大。所以就有了这篇文章。
这款工具(Cursor)给我的工作带来了明显的效率提升。由于它在日常开发中的表现非常出色,为了总结我的使用经验,并与同行们分享一些实用的技巧和体会,我决定撰写这篇文章,希望能对大家有所帮助。通过这篇文章,我将深入探讨这款工具的核心功能、使用技巧,以及在实际开发中如何更好地利用它。
2,Cursor的核心功能概述
由于基于MSCode,具有相关经验的用户可以快速上手。最引人注目的特点是与AI的集成。
首先,明显的是内置的聊天功能,这让你可以避免原本在Google查询和ChatGPT网页与IDE开发界面之间频繁切换的麻烦。
此外,它提供的代码补全(CursorTab)功能也得到了显著增强。虽然传统IDE在输入对象时通常会提示相关的方法或属性,但结合AI后,自动补全的效果非常强大。有时,当你输入一个函数名时,AI甚至能猜测你的意图,自动补全整段代码。
另一个实用的功能是代码自动生成(CursorComposer),这在搭建示例代码或进行技术调研时尤其有帮助。这样的功能不仅节省了时间,还提升了开发效率。
3,安装与下载
安装过程其实非常简单。你只需访问 https://www.cursor.com/ 下载,注册一个账号,然后就能获得官方提供的两周体验时间。体验后,我立刻成为了付费用户,虽然20美元并不算便宜,但我认为它的价值远超这个价格,尤其是在国内环境下。众所周知,由于一些原因,像Claude和OpenAI的O1-mini在使用上有不少限制。而这款软件是绿色版,下载解压后即可使用,我在Windows和Ubuntu上安装都非常方便。
装好之后的样子

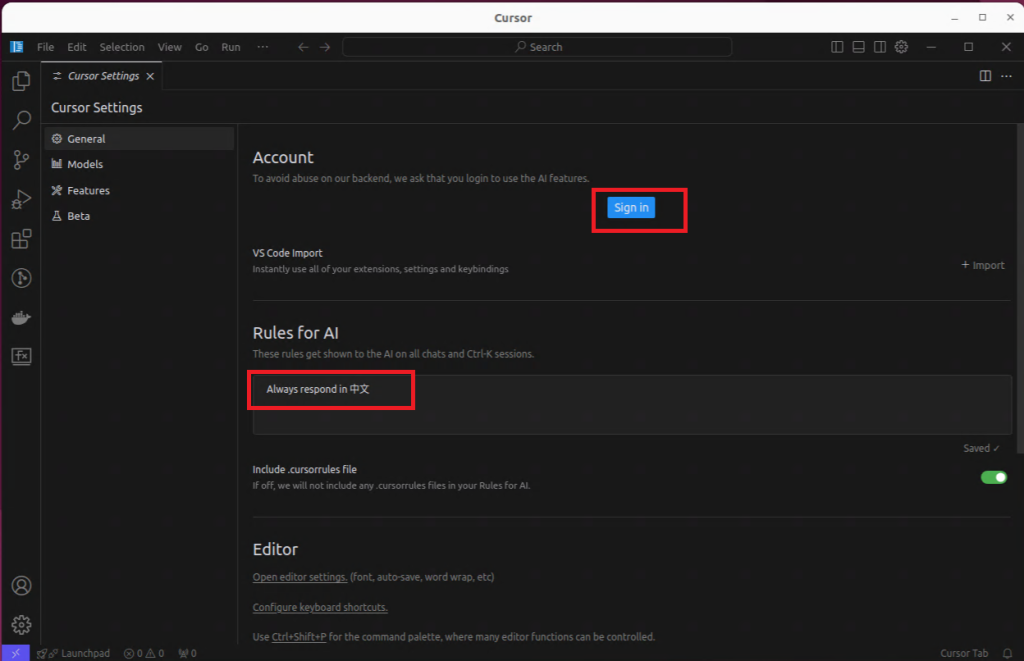
我们需要先登录,顺便改下喜欢的语言,在 File>Preferences>CursorSettings

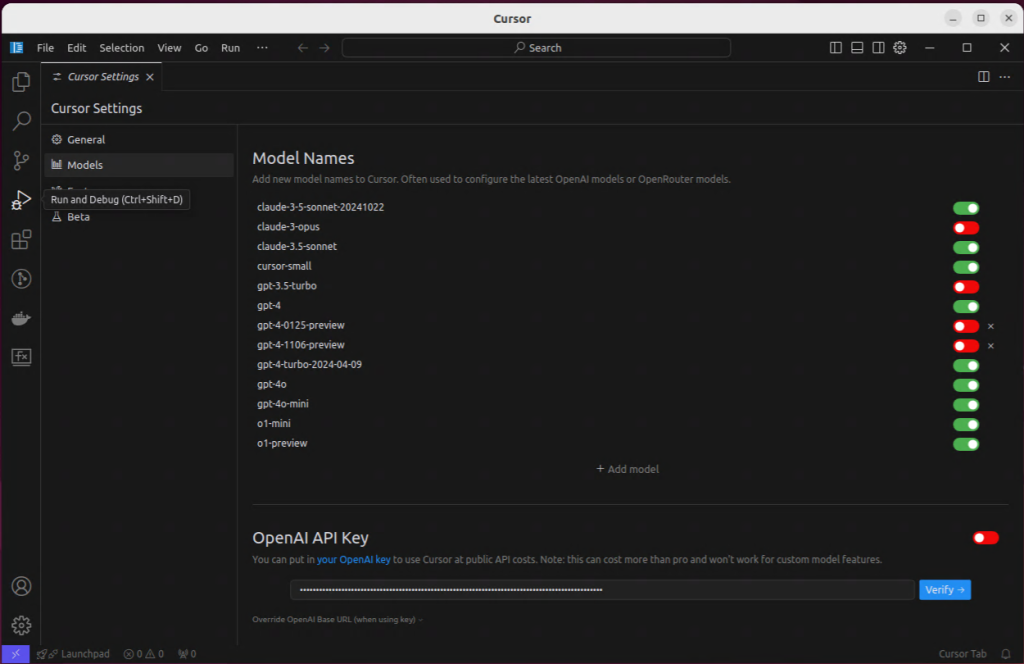
然后调整下设置 Model,这里可以开关你需要的模型,也可以捆绑自己的OpenAPI的Key,这样即使你没有Cursor的会员也能使用Chat功能,不过这个时候就没有代码补全等其他功能了。

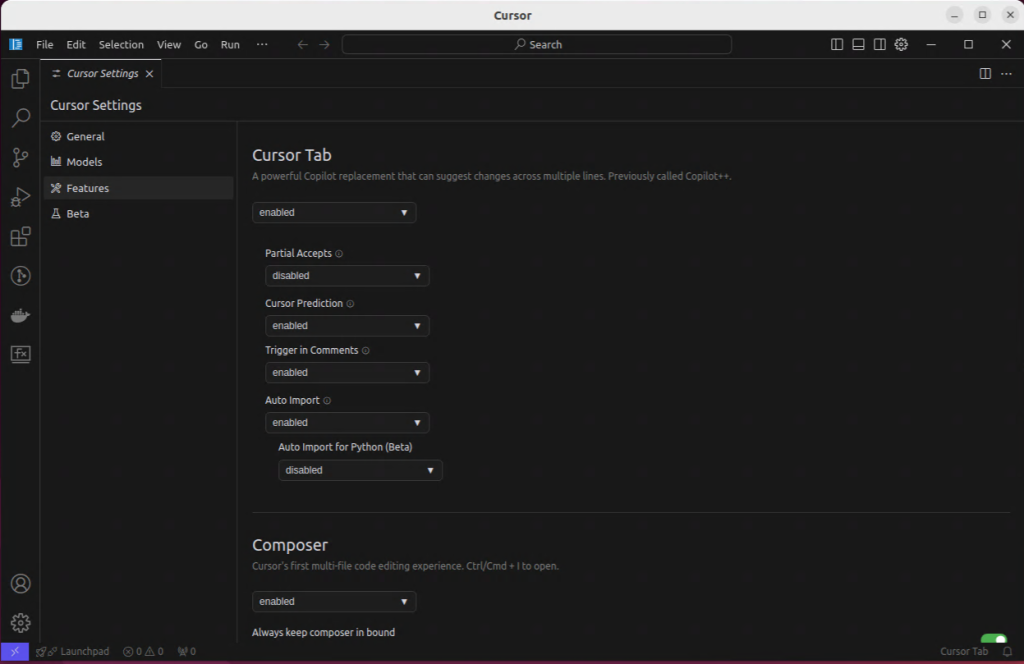
Features 这里首先是 Cursor Tab就是代码自动补全,如果什么时候发现没有了,这边来看看。然后是Composer,这个就是多文件代码自动生成的功能。推荐一定要打开。

基本到这里就设置完成了。
