这只是一个我学习过程的笔记,并不是开发或者生产环境的操作过程,只是从这个过程中了解到的一些东西,对于了解熟悉AWS云的过程有所帮助,且怕忘了,所以笔记一下,以备将来
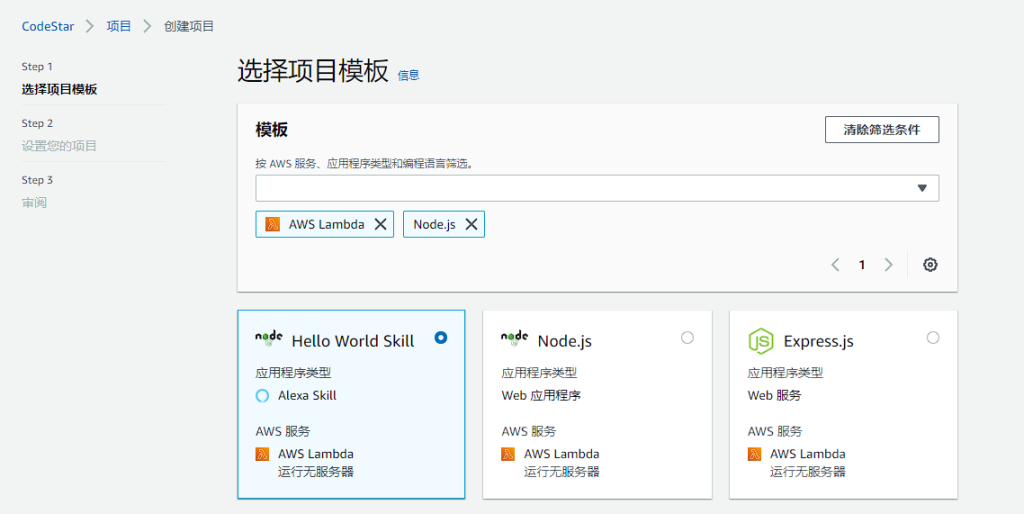
首先,AWS提供了一个叫CodeStar功能;目的是“为了在 AWS 上快速开发、生成和部署应用程序”,你一次Git提交,就能自动在云端编译,然后部署程序所需要的资源(比如S3,DynamoDB之类),直到部署Lambda应用,一次提交,直接搞定到运行;非常吸引我等程序猿的眼球(直接把运维啥的活都整没了)。【CodeStar】> 项目 > 创建项目 选 第二项:nodejs Lambda

根据提示一步一步,就能创建一个模板工程,稍等片刻,自动就会部署一个Lambda服务到【Lambda】,这个工程的代码也会保存在【CodeCommit】里找到,可以通过Git本地获取。
Git的账号密码:需要配置一下,在【IAM】> 用户 > 用户名 的 【安全证书】里的【针对 AWS CodeCommit 的 HTTPS Git 凭证】里发行,一个用户似乎可以2组凭证
模板工程:通过控制台似乎没有SAM init命令可以选择产生的多,但是东西似乎是一样的
然后,我们就可以通过Git获取代码,本地开发,然后每次提交代码,顺利的话 一次性就能从提交到部署一步到位。
开发环境:必要CLI 及 环境搭建 参看 AWS学习笔记(一)
另外!这里有个雷!AWS提供的云编译免费时间是有限的,每个月100分钟,就我在整理各种配置习惯性每次都提交看效果的操作过程中,很快就超过了免费的100分钟
到这里,我的脑洞就开了,既然默认的nodejs模板就是从S3找到index.html返给浏览器的程序
exports.get = function (event, context, callback) {
var contents = fs.readFileSync(`public${path.sep}index.html`);
// Access-Control-Allow-Origin: https://foo.example
var result = {
statusCode: 200,
body: contents.toString(),
headers: {
'content-type': 'text/html' ,
}
};
callback(null, result);
};那我们玩玩Angular或者VUE?Angular,VUE这种其实就是一个静态站点,应该很容易吧,说干就干Angular CLI命令一跑:
ng new angular-tour
cd angular-tour
npm run start //确认能跑
npm run build一两分钟,Angular本地示例代码就跑起来了。
然而,为了能够实现一次提交自动部署到云,中间还是有不少修改要进行的(因为是回忆,也许有疏漏)
1,首先是代码及Angular配置修改,把Angular的依赖都添加到 这个Nodejs Lambda雏形工程里去,然后修改Angular.json,把输出目录从 dist 改为 public [“outputPath”: “public/angular-tour”](当然其实也可以不改,改buildspec.yml路径也是一样)
2,然后修改Lambda的 index.js 代码,因为路径变了
var contents = fs.readFileSync(`public${path.sep}angular-tour${path.sep}index.html`);3,修改 构建配置(buildspec.yml) 及 各种排雷
version: 0.2
phases:
install:
commands:
# 似乎默认的编译环境是12,而Angular需要16,在这里升级一下【雷 1】
- n 16
- npm install
- pip install --upgrade awscli
pre_build:
commands:
- npm run build
# 因为容量限制<256M,且Angular只编译后的js就能跑,所以可以删除这些节省空间【雷 2】
- rm node_modules -rf
- rm src -rf
build:
commands:
# 拷贝 成果物 到 参照资源S3 并 赋权
- aws s3 cp --recursive public/ s3://$WEBSITE_S3_BUCKET/public/ --grants read=uri=http://acs.amazonaws.com/groups/global/AllUsers
# 静态资源文件:把文件 public/index.html 里 所有 assets/ styles. 追加 $WEBSITE_S3_PREFIX/public/assets/ 前置【雷 3】
- sed -i -e "s|assets/|$WEBSITE_S3_PREFIX/public/angular-tour/assets/|g" public/angular-tour/index.html
- sed -i -e "s|styles.|$WEBSITE_S3_PREFIX/public/angular-tour/styles.|g" public/angular-tour/index.html
# 静态资源文件:把文件 public/index.html 里 所有 src标签 里追加 $WEBSITE_S3_PREFIX/public/angular-tour 前置
- sed -i -e "s|src=\"|src=\"$WEBSITE_S3_PREFIX/public/angular-tour/|g" public/angular-tour/index.html
- aws cloudformation package --template template.yml --s3-bucket $S3_BUCKET --output-template template-export.yml
post_build:
commands:
# Do not remove this statement. This command is required for AWS CodeStar projects. 他说不要删除,我就不敢删除了
- sed -i.bak 's/\$PARTITION\$/'${PARTITION}'/g;s/\$AWS_REGION\$/'${AWS_REGION}'/g;s/\$ACCOUNT_ID\$/'${ACCOUNT_ID}'/g;s/\$PROJECT_ID\$/'${PROJECT_ID}'/g' template-configuration.json
artifacts:
files:
- template-export.yml
- template-configuration.json
4,提交,自动编译部署之后,发现还是不能跑,因为访问的入口 是Lambda的节点,中间参照了S3节点的JS,icon等资源,形成了CORS问题,这里需要通过控制台,修改S3 的CORS配置。
【Amazon S3】 > 存储桶 > 桶名 的 【权限】>【跨源资源共享(CORS)】 修改CORS设定,可以*全域,或者amazonaws.com…
[
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"https://*.amazonaws.com",
"http://*.amazonaws.com"
],
"ExposeHeaders": []
}
]到这里,我们就应该能从Lambda的节点 浏览到Angular的示例画面了;然而仔细想想,本来直接把成果物部署到S3,打开静态网站设置就行了,现在变成,Lambda节点返回index.html,然后 其他的JS 还是从S3来,简直多此一举;整个过程存粹是学习一下 各种 部署上的AWS的限制及调查如何解除。最大的收获就是这个学习的过程
1,Linux的 sed ;在某个文件中 查找替换 特定字符,说起来很简单,但是各种特殊字符处理,也是门学问;sed 命令 参考:https://www.runoob.com/linux/linux-comm-sed.html
2,部署过程中,如果没有成功可以在控制台确认原因:【CodeBuild】> 【CodePipeline】> 名称,里面获取具体的错误
3,最重要的:!云编译免费时间是有限的,每个月100分钟,只有100分钟!所以用这个功能你要意识到每次提交都是收费的!!!
附注:账单地址:https://us-east-1.console.aws.amazon.com/billing/home?region=us-east-1#/
免费资源用量:https://us-east-1.console.aws.amazon.com/billing/home?region=us-east-1#/freetier
